アプリはアイデアから生まれ、目的によって具体化されます。私たち起業家やデザイナー、開発者の関心は、最初から最後までスムーズな行程に沿ってユーザーを誘導して、有益な体験を与えることにあります。
あるリサーチによれば、65%近くのユーザーは、アプリ体験が好ましくないブランドを否定的に感じています。したがって決定的に重要なのは、ユーザーが労力を使わずに自分たちの課題の解決策にたどり着けるよう、インターフェイスのデザインをシンプルにすることです。
Gerry McGovern氏は『Usability: Navigation is More Important than Search』という記事の中で、機械に詳しい70%のユーザーはリンクをクリックすることからタスクを始めている一方で、残りの30%は検索から始めていることを明らかにしました。
これを踏まえると、ナビゲーションがユーザー体験でとても重要な部分になります。なぜなら、ナビゲーションにはほとんどユーザーの労力がいらないからです。この記事では、さまざまな種類のナビゲーションと、それらが持つ機能や利点について紹介していきます。
しかしその前に、Amazonが素晴らしいユーザー体験のためにどのような工夫を凝らしているのか見てみましょう。
Amazonの歴史を紐解く
Amazonは膨大なタイトルに及ぶ世界中の書籍の需要を満たすオンライン書店として生まれ、後年にはCD、コンピュータのハードウェアやソフトウェア、映像ソフトも売り始めました。
最終的に、Amazonは想像できるほとんどすべての商品を売るECサイトの巨人にまで成長しました。

Amazonのナビゲーションパターン
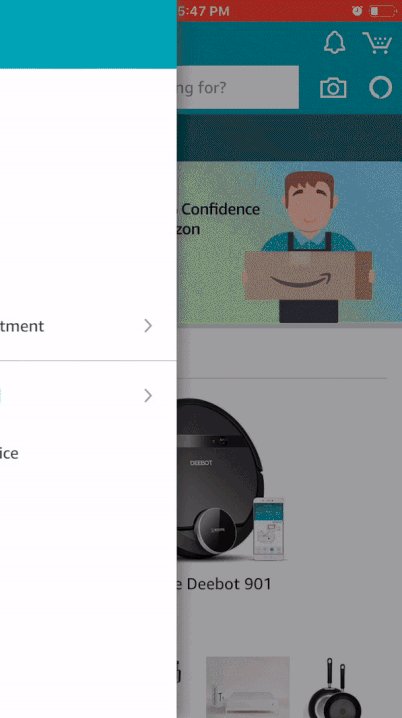
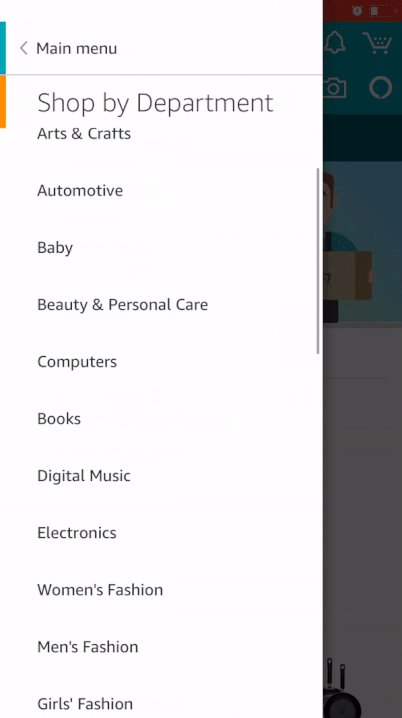
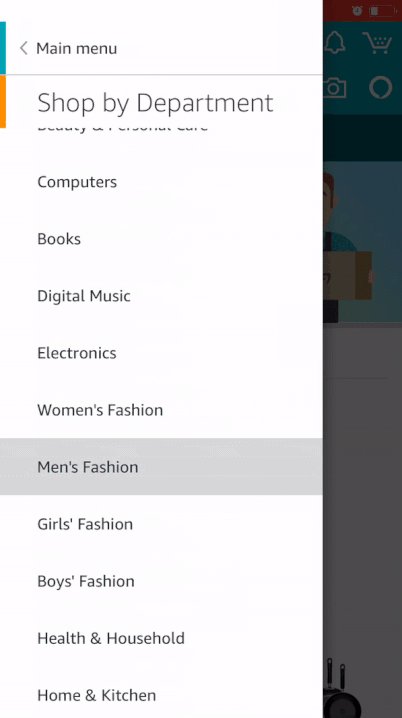
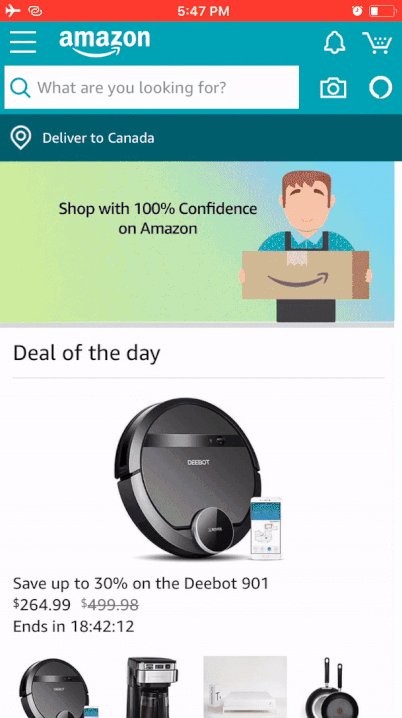
6億600種類以上の品揃えがあり、毎日130万個の製品が売れているにもかかわらず、Amazonはこれらの商品をきちんとカテゴリーや部門に分類しています。
このようなナビゲーションの秘密は、シンプルさとわかりやすさにあります。ユーザーは正しいブランド名や商品名を調べたり、タイピングしたり、入手したりする手間を取らずに製品を買い、追跡し、閲覧し、売ることができます。
良質なナビゲーションの重要さがはっきり理解できたところで、最近業界で流行しているモバイルナビゲーションのパターンを見ていきましょう。
1. フルスクリーンのフラットメニュー
もし知識や情報を共有するアプリや、スキルを獲得するためのアプリを作るのであれば、フルスクリーンナビゲーションが役に立つはずです。
5インチの小さなスクリーンに過剰に情報があると、ユーザーは怖気づくだけでなく、混乱してしまうかもしれません。自分たちが提供するものを使ってユーザーに印象的な体験を与えるためには、コンテンツをカテゴライズすることが重要になります。

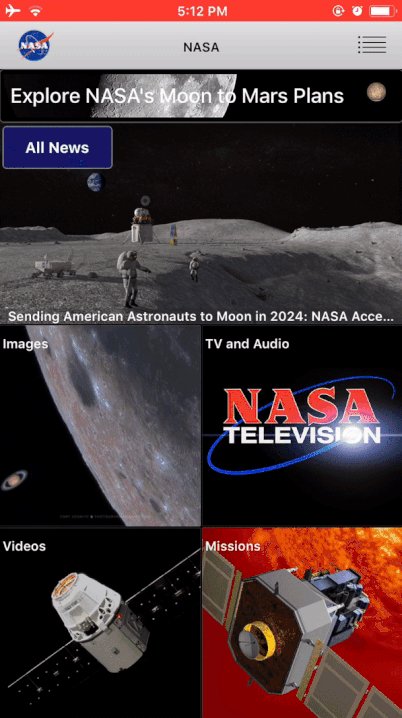
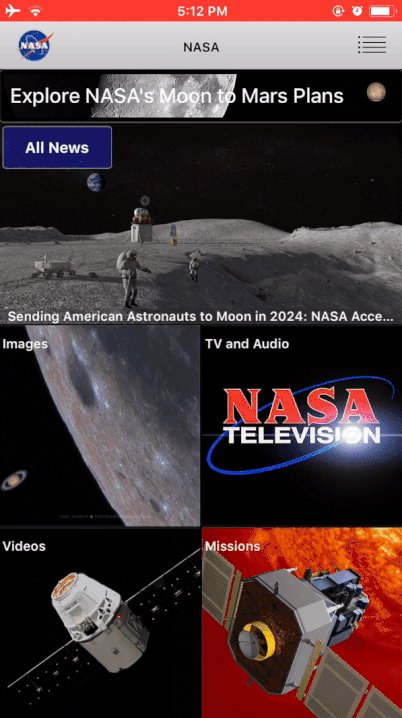
Nasaのアプリ
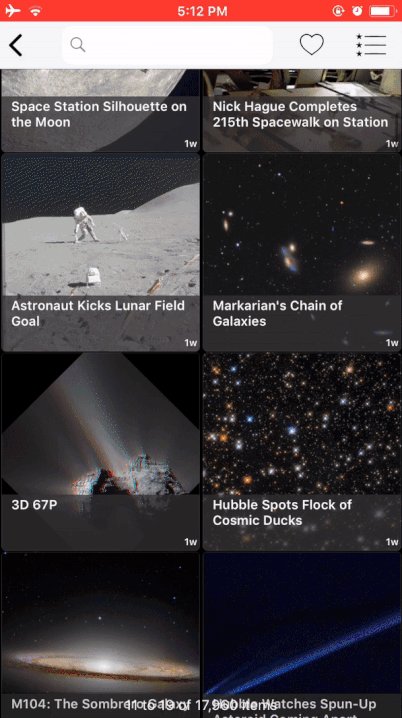
フルスクリーンナビゲーションの古典的な例はNasaのアプリです。Images、TV and Audio、Videos、Missions、Featured Stories、Tweetsといったカテゴリーの下には、最新の開発状況が数多く集められています。
フルスクリーンナビゲーションによって、ユーザーは当初の目的から注意が逸れることなく大量のコンテンツを消費することができます。ユーザーは左上のbackボタンを押すことでカテゴリーを行き来したり、メインメニューに戻ったりすることができます。

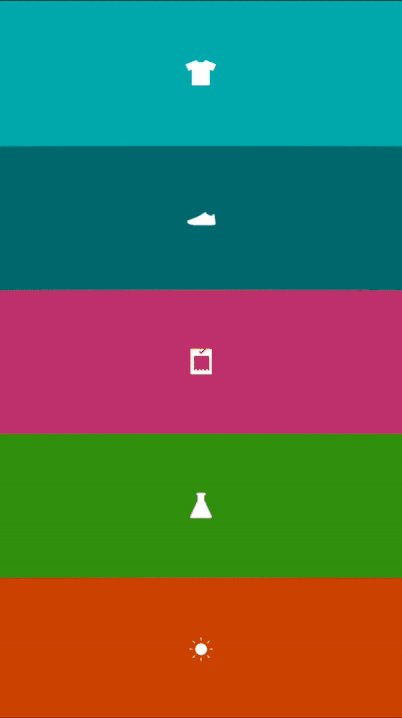
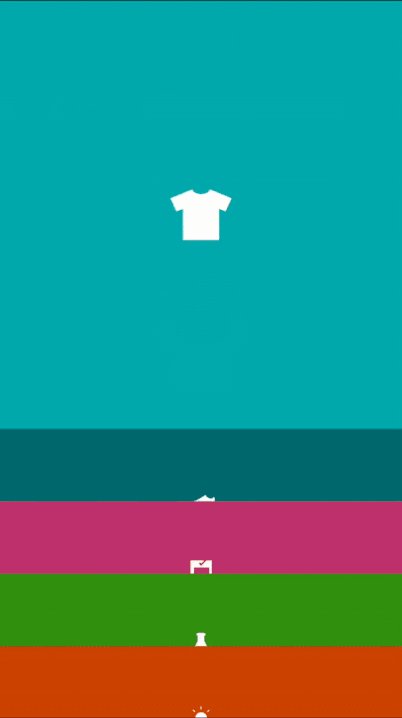
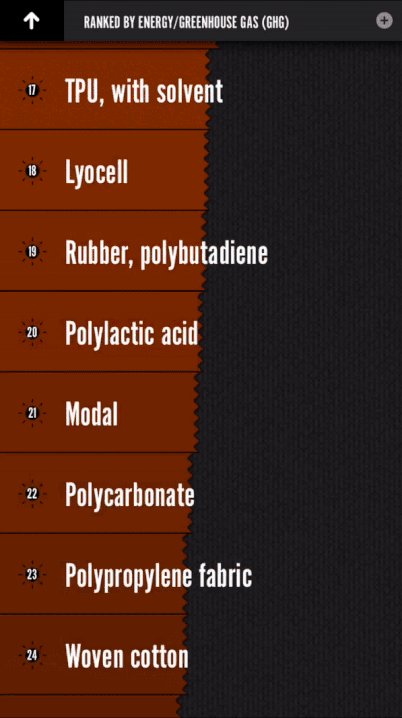
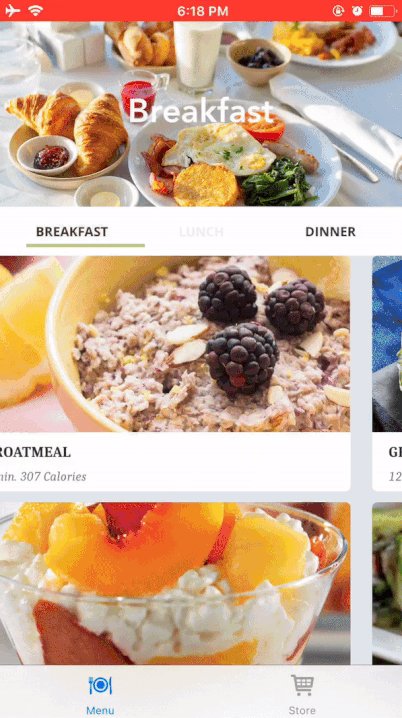
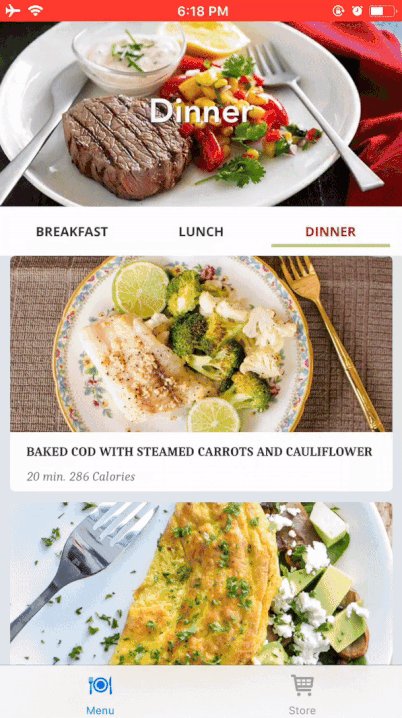
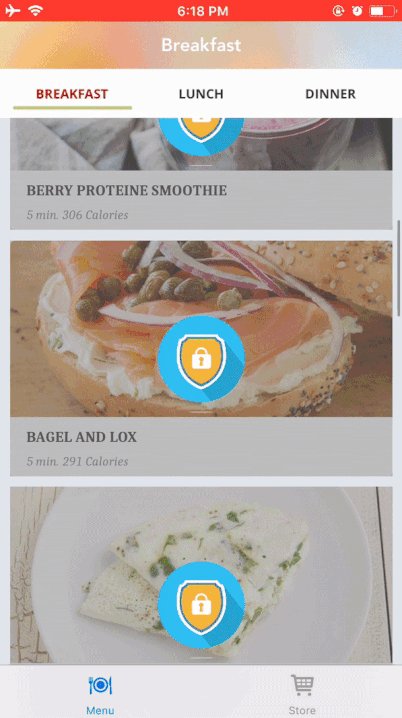
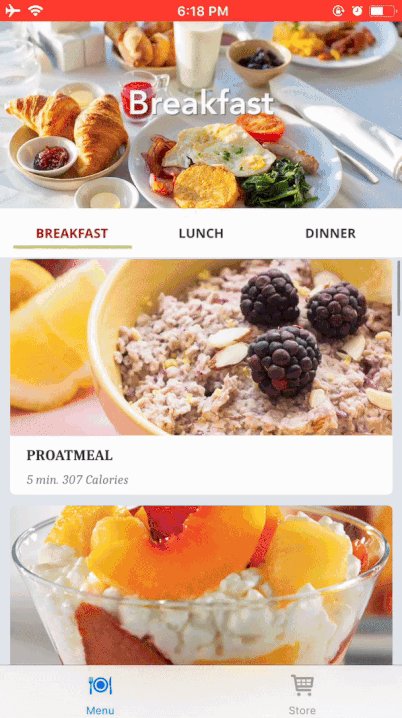
NIKE MSIによるフルスクリーンメニュー

Fitness Chef Healthy Food – 自重トレーニング中の食事プラン
2. リスト型メニュー
このコンパクトな可変式のボタンは、ハンバーガーメニューとして知られています。アプリの左上に配置されていて、長いコンテンツのリストを収容する表紙として機能します。
このデザインパターンを使えば、デザイナーは重要度の低い要素をメインスクリーンから取り除いてサイドパネルに押し込むことができます。
The New York Timesはメニューを2つに綺麗に分割しています。上部は人気の10のカテゴリーからなるセクションで、その下はより長いその他のセグメントのリストです。ユーザーがニュースの進展についていけるように、アプリを開いた瞬間に現在のニュースのヘッドラインを見ることができます。

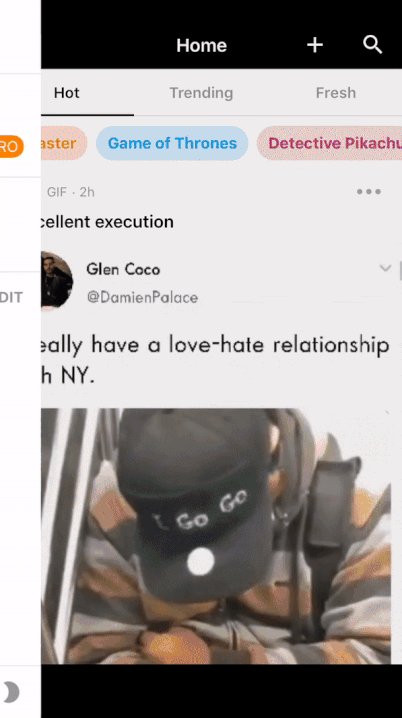
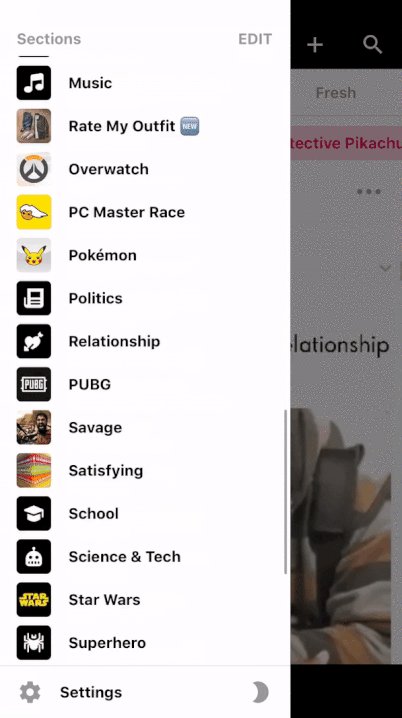
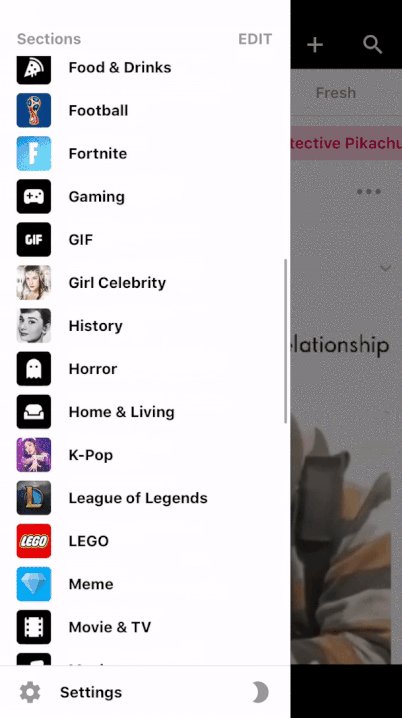
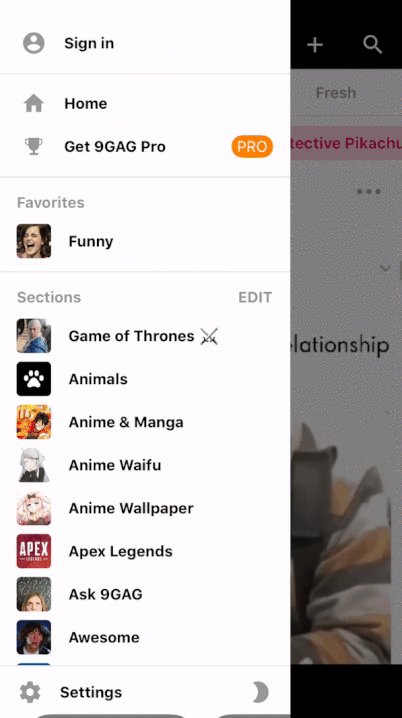
9GAG: Go Fun The World
このパターンを使えば、デザイナーは重要度の低い要素をメインスクリーンから取り除き、サイドパネルに動かすことができます。
このパターンは長いリストにのみ効果的に機能するわけではありません。プロフィールやヘルプ、設定、ブックマークといったあまり使われず、主要な体験にほとんど貢献しない要素を多くのアプリが非表示にしています。

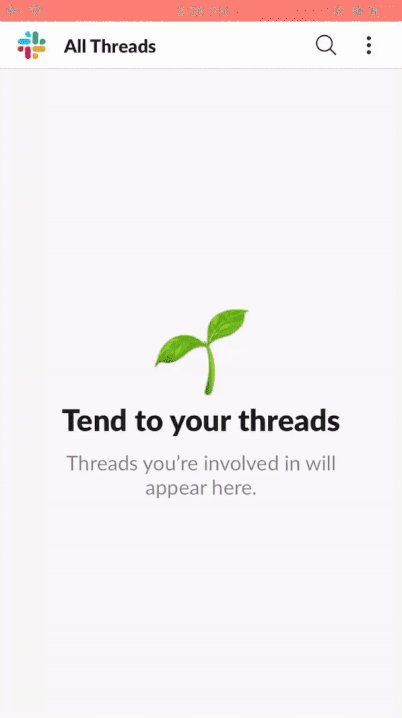
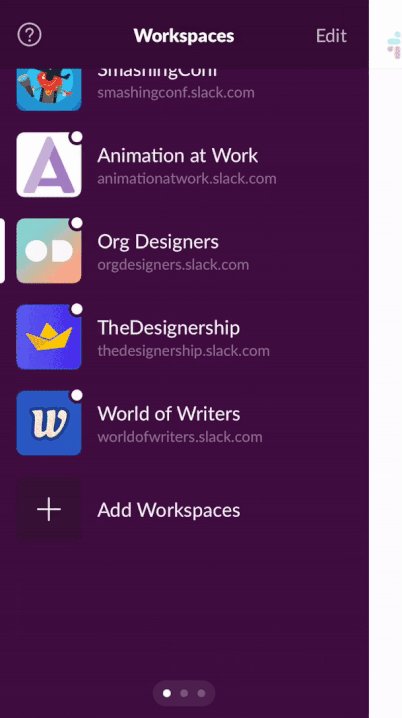
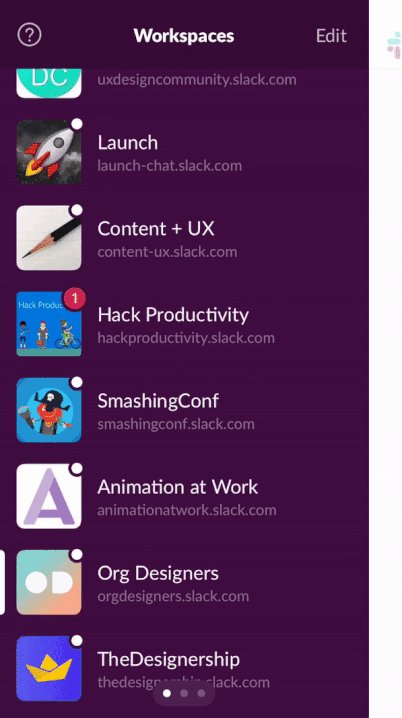
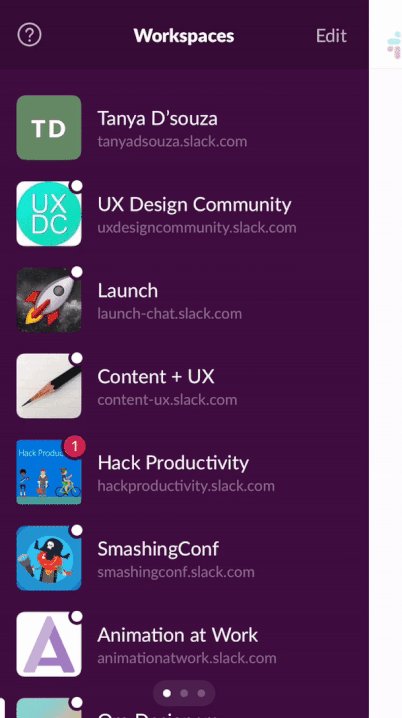
Slack – 仕事が生まれる場所
3. ボトムバーメニュー
ボトムバーは、アプリの下部に固定されているアイコンからなる固定メニューです。これを使えばユーザーはアプリが提供する機能に直接アクセスすることができます。
しかし、このメニューは適切にデザインしないとわかりにくく、逆効果になりかねません。覚えておくべき基本的なルールは2つあります。
-
- 1. 5つ以上のアイコンを併置しない
- 2. テキストを表示しないなら、文字がなくても理解できるボタンを作る

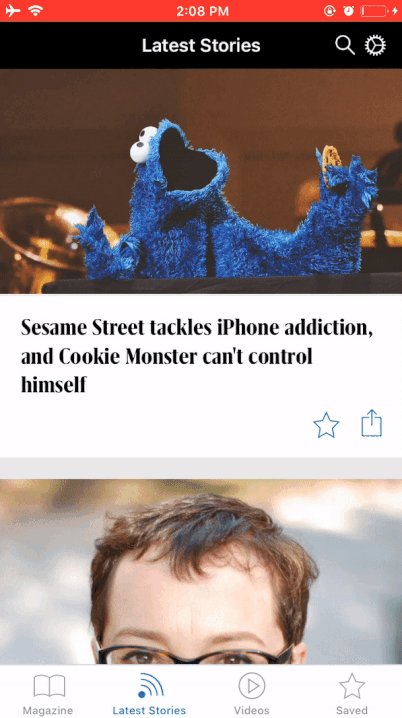
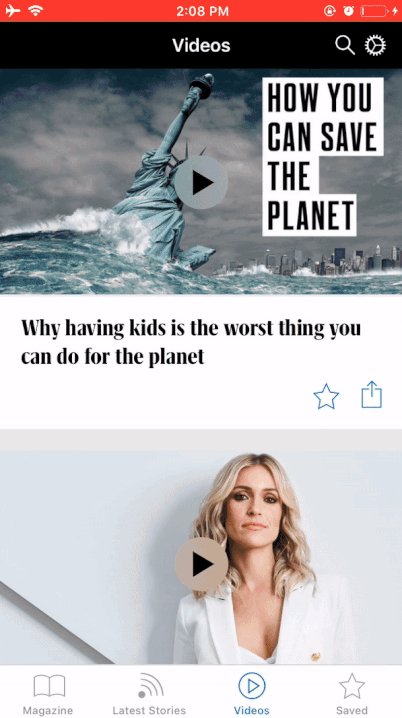
Fast Company Magazineのアプリの新しいデザイン
Fast Company Magazine Appは古典的なハンバーガーメニューから、新しいボトムバーのナビゲーションにデザインを変更しました。ナビゲーションバーには4つのわかりやすいホットキーが配置されていて、ユーザーは技術やリーダーシップ、革新的なアイデア、デザインについての記事や最新情報、動画を消費して保存できます。

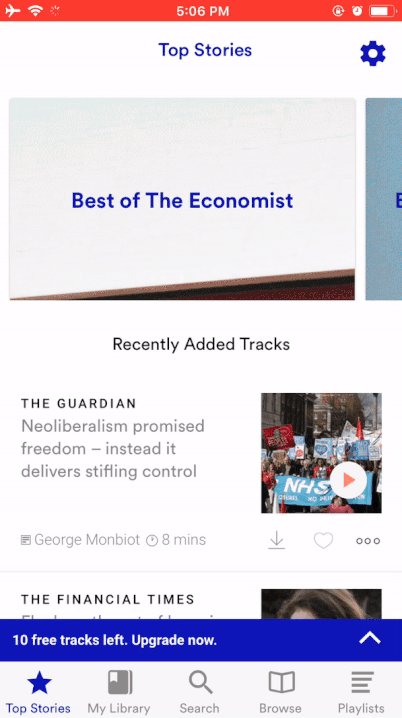
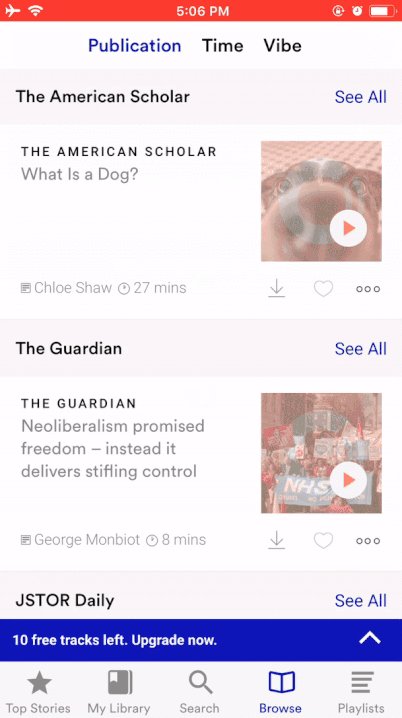
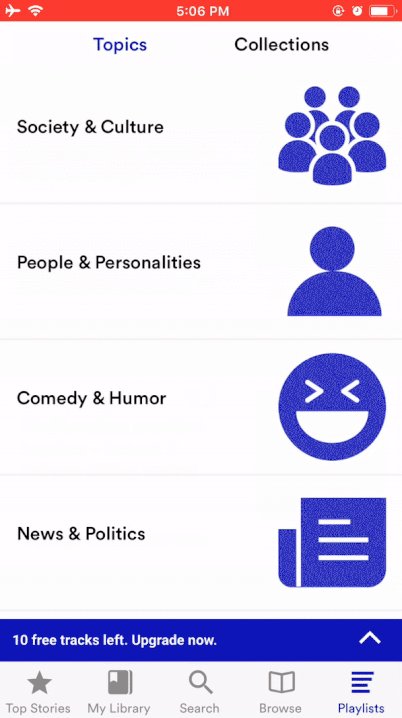
Curio – 素晴らしいジャーナリズムに触れる
上述の例ように、このバーメニューを好むデザイナーは、アクションボタンをバーの中央か少し上に配置しています。

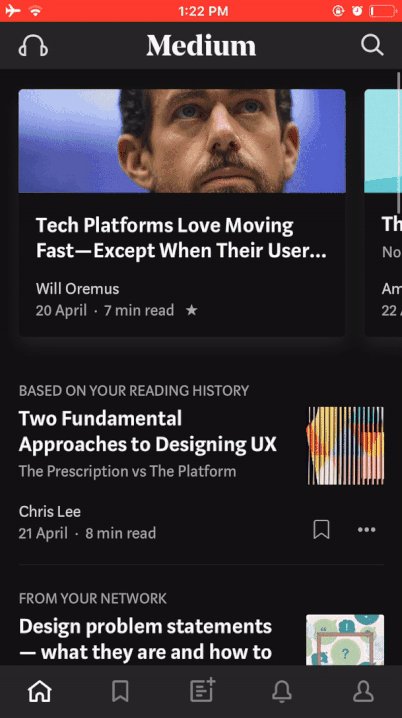
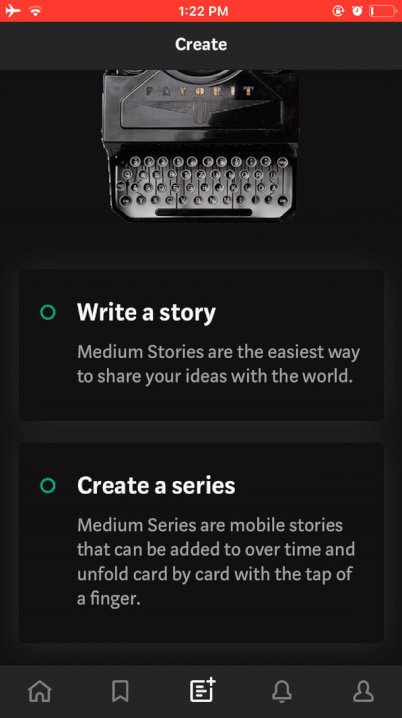
Medium – 偉大なアイデアや重要なストーリーを読み、書く場所
ボトムバーメニューとグリッドを組み合わせている例もあります。

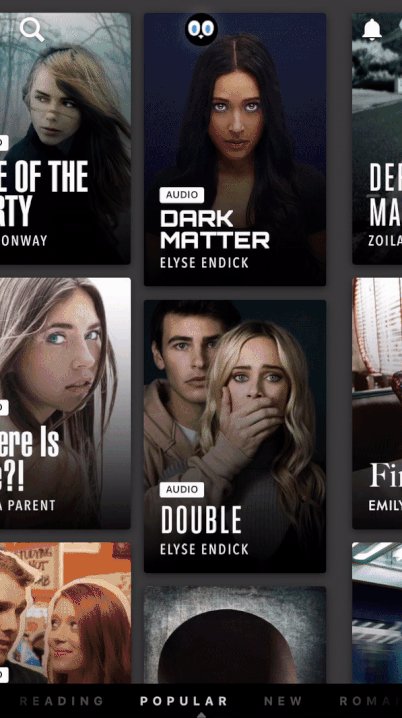
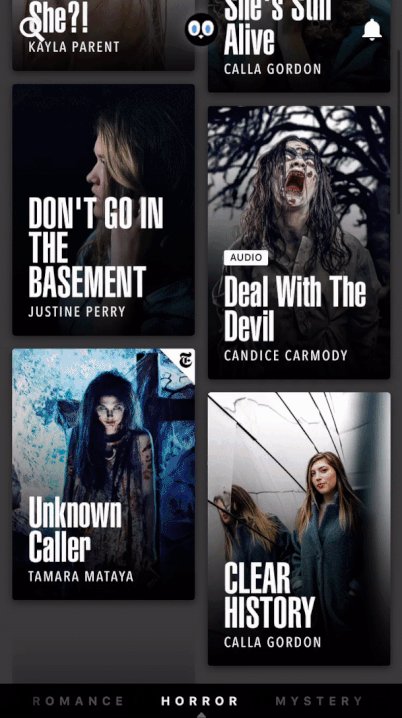
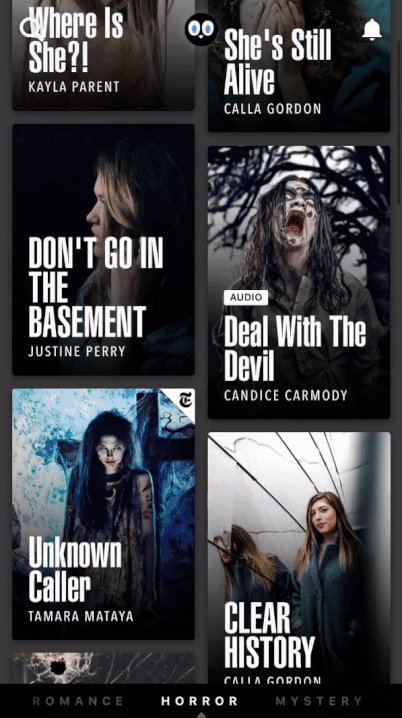
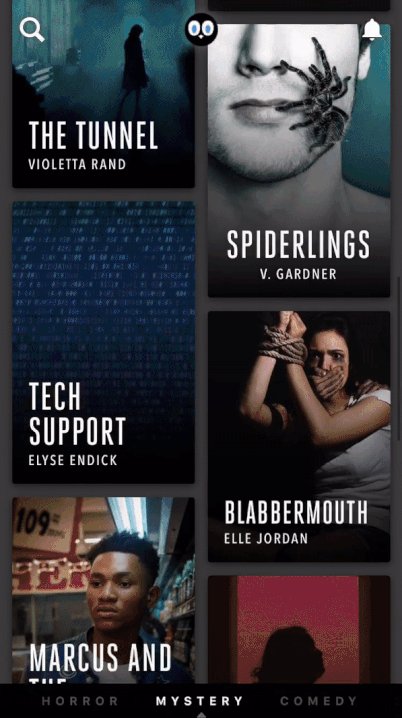
HOOKED – チャットストーリー

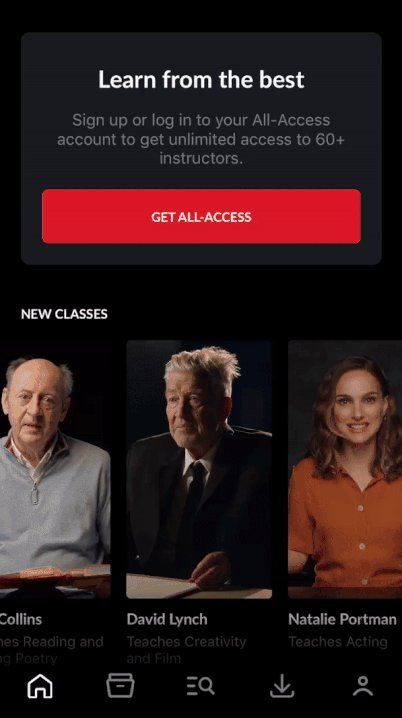
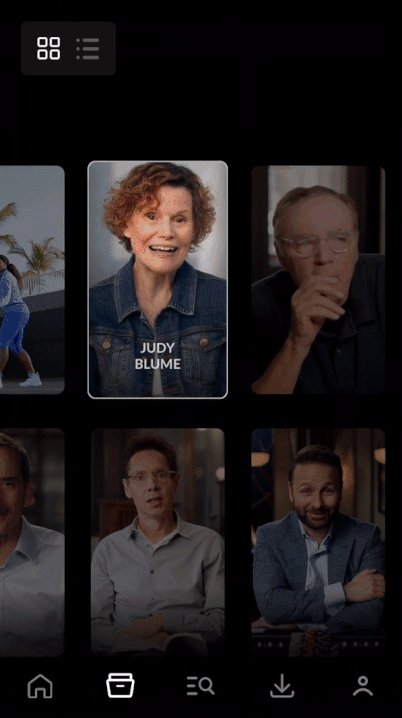
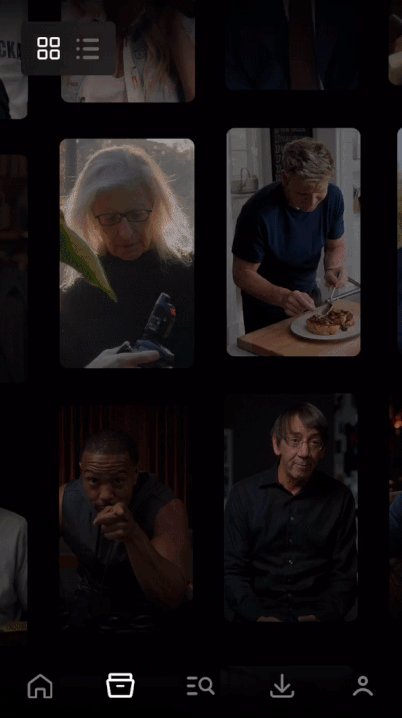
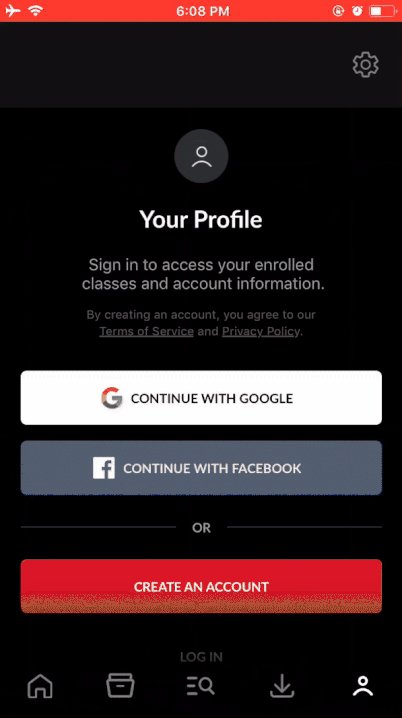
MasterClass – 偉大な人々から学ぶ
HookedとMasterClassはボトムナビゲーションの好例です。
MasterClassはユニークなスタイルで、自分たちのセッションを支持している専門家を表紙の画像に使っています。一方でHookedは、人気のあるさまざまなカテゴリーの動画をグリッドで区切って並べています。
4. トップタブメニュー
ボトムバーメニューとは対照的に、トップタブメニューは画面の上に表示されます。
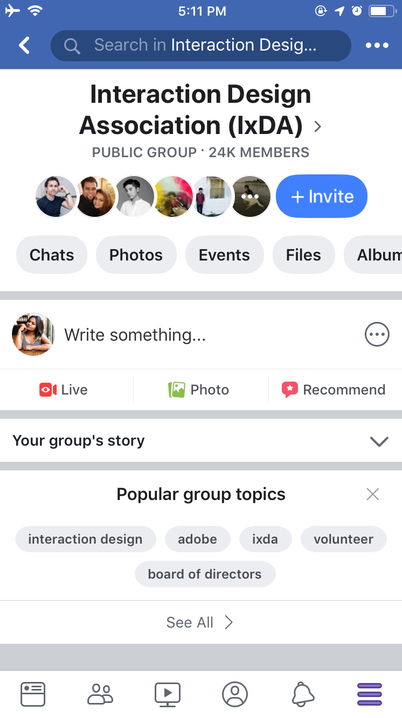
Facebookは投稿の作成、ライブ配信、写真の投稿、リコメンデーションなどの基本的な機能をトップタブメニューに上手く配置しています。

Facebook – グループに記事を投稿する
5. ピクトリカルサークルメニュー
ピクトリカルサークルメニューは企業のブランドイメージを表現し、ユーザーに一貫した印象を与えるのに最適です。このナビゲーションパターンは独立したインタラクティブ可能なボタンとして機能し、ほかの機能と共にボトムバーメニューに組み込むことができます。
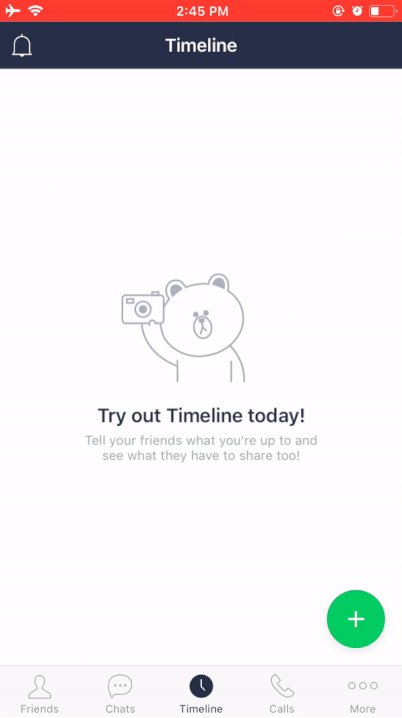
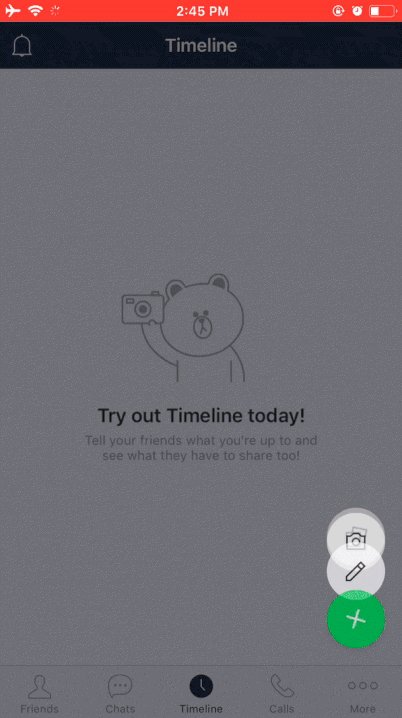
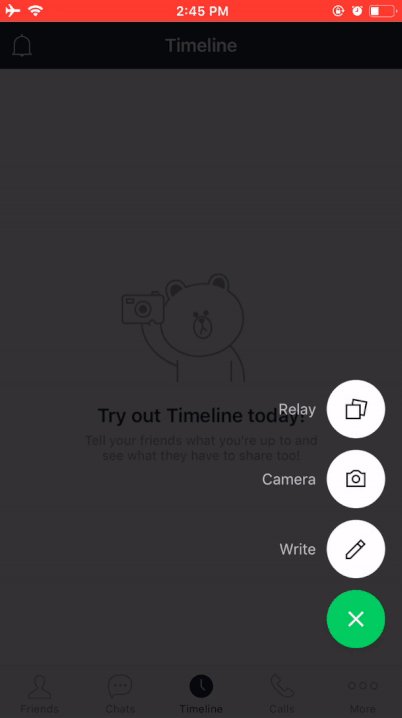
Tumblrはこのメニューの基本的な機能をボトムバーを通して視覚的に表現している数少ないアプリの1つです。青い鉛筆のマークが他のボタンよりも際立っていて直感的です。

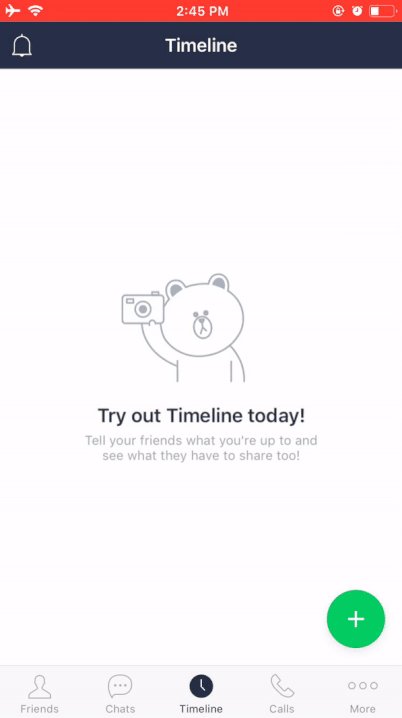
LINE – 無料の通話&メッセージツール

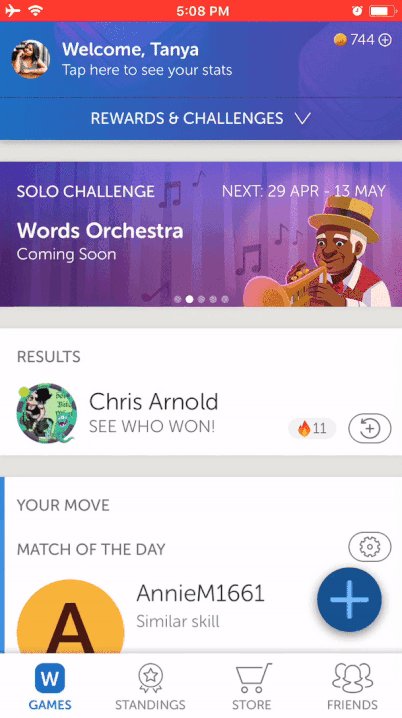
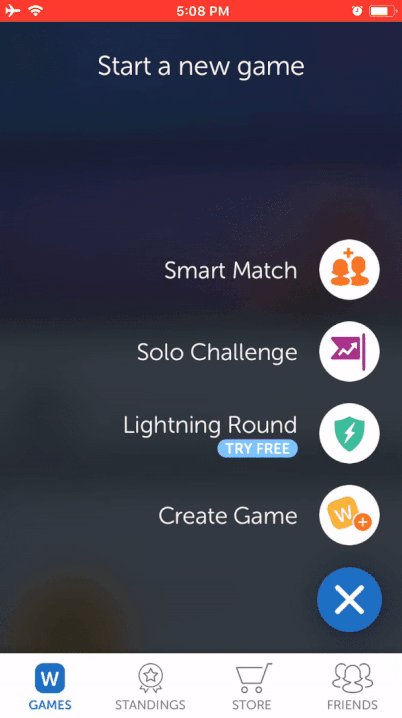
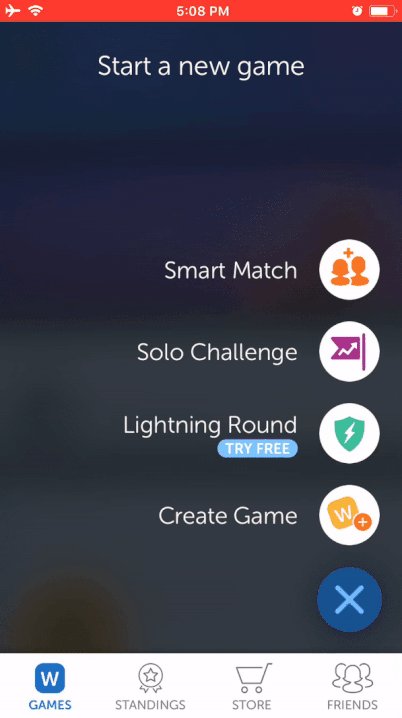
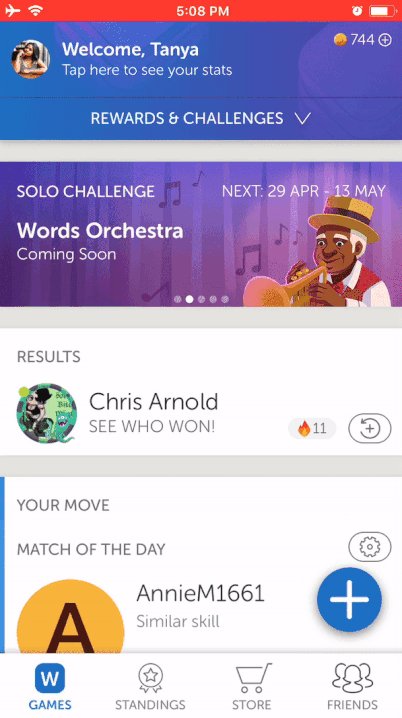
Words With Friends 2 – 無料の言語ゲームやパズル
6. ジェスチャーに基づいたナビゲーション
Luke Wroblewski氏は2009年に、初心者と熟練者の間にある頻度の違いや文化的な相違、格差に基づいて、彼らの振る舞いを調査しました。
その結果、削除、複数のオブジェクトの選択、印刷、ヘルプの要求、切り取り、スクロールといったジェスチャーはどのユーザーもほとんど同じであることがわかりました。他方で、拡大する、戻る、進む、スクロールするといったジェスチャーには乖離が見られました。
スマートフォンが一般的になるにつれて、ジェスチャーに基づいたナビゲーションは徐々に意識されなくなっていますが、モバイルアプリのデザインには欠かすことのできない部分です。

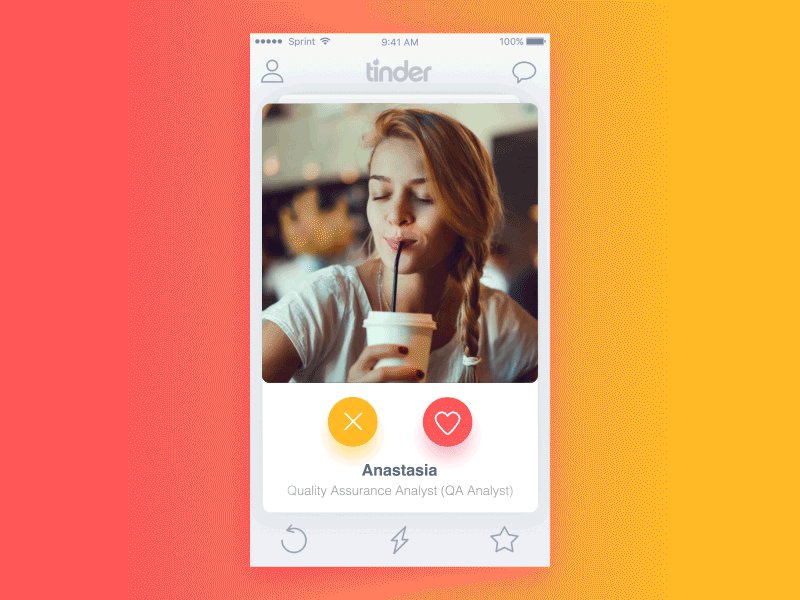
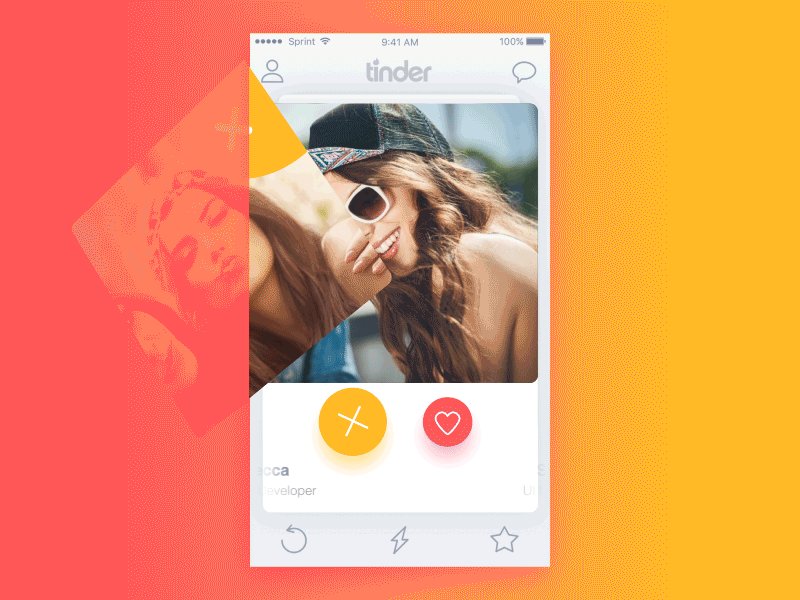
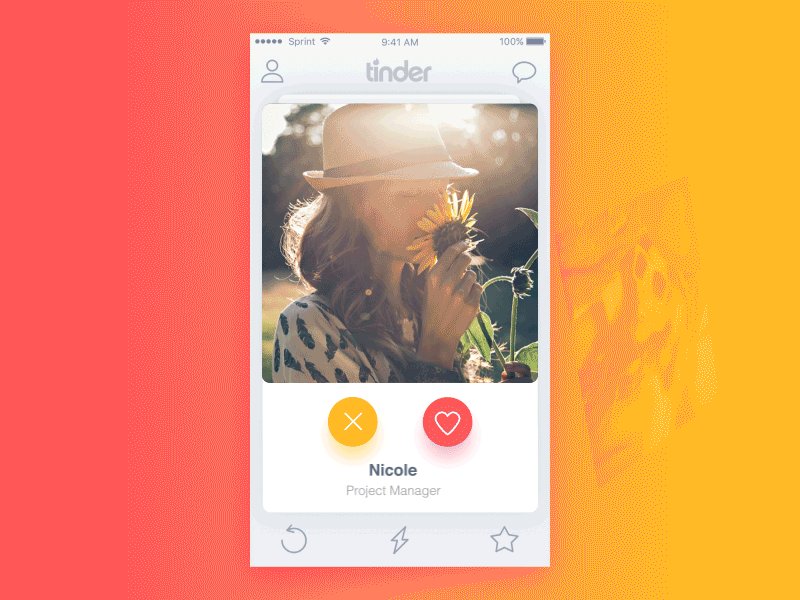
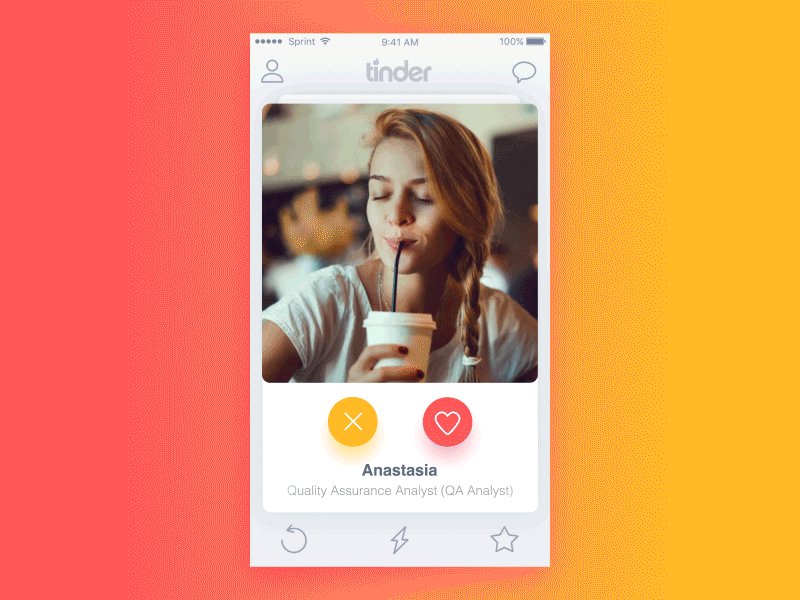
Tinder – マッチング、チャット、デートアプリ(参照)
広く使われているデートアプリTinderが、より古典的なナビゲーション手段ではなく左右にスワイプするコンセプトを広めたことで、ジェスチャーはより身近なものになりました。
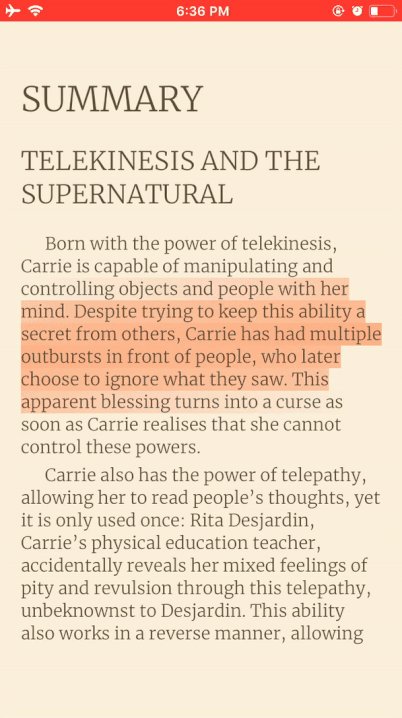
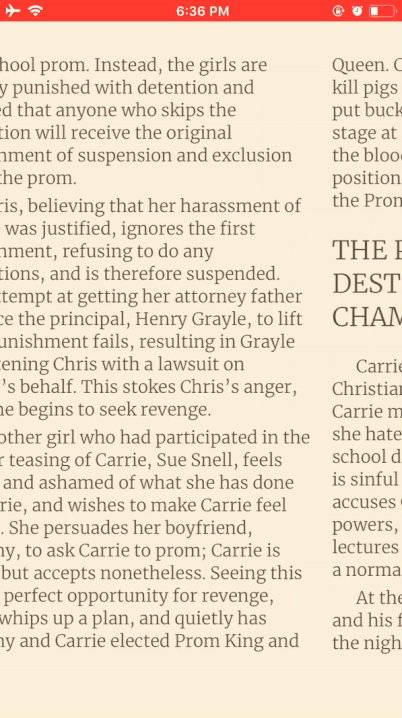
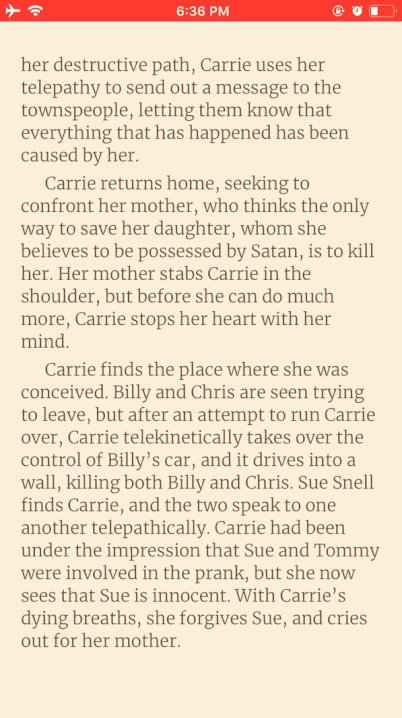
このパターンは電子書籍アプリでも典型的です。次のような事例があります。

Storytel – モバイル用のオーディオブック、電子書籍
結論
デザインとは、単にどのように見えるか、どのように感じるかだけではない。デザインとは、どのように機能するかである
―Steve Jobs
ナビゲーションは意識されない要素でなければなりませんが、ユーザーの視界から逃れられない機能でもあります。第一印象の94%はデザインに関連する部分から決まるので、ユーザーが指をナビゲーションに向けるチャンスは限られています。
このことを念頭に置けば、以上のデザインパターンは、最適化されたユーザー体験を最適化するために使われる限り、単独でも組み合わせても役に立つでしょう。








