データ損失は、パソコンを扱うユーザーの誰もがもっとも経験したくないことのひとつです。ただ単にデータを失うだけでなく、そこに至るまでの時間とお金も無駄なものになってしまうからです。企業にとって、これは莫大な労働力と金銭的な損失を意味する場合もあります。ユーザーにこれを経験させるわけにはいきません。
ある調査では、データ損失被害の30%が人的なミスによるものだということがわかりました。 つまり、これらのミスは優れたUXデザインによって防ぐことができるということです。ユーザーをデータ損失から守るために、デザインに関するテクニックをいくつかご紹介します。
確認のための赤色の警告信号
ユーザーが破壊的アクションのボタンを押したとき、それが即座に実行されないように設計しましょう。ユーザーは誤ってボタンを押した可能性があるからです。代わりにすべきことは、ユーザーに確認画面でそのアクションを確認させることです。
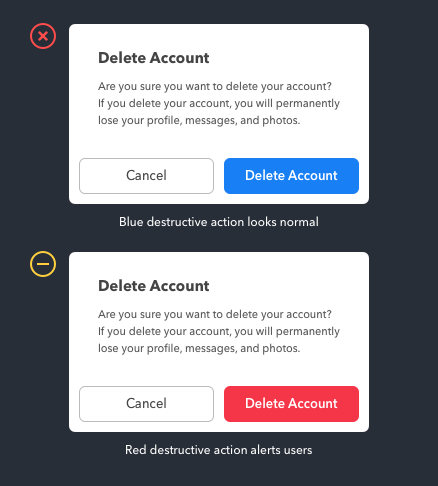
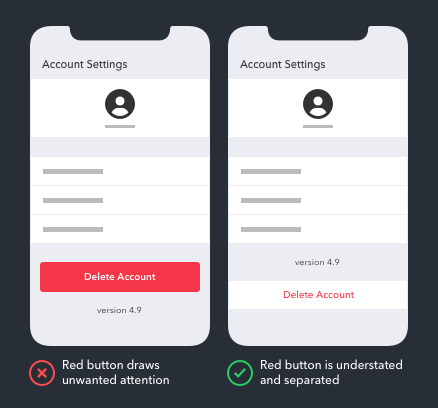
破壊的なアクションボタンに青のような標準的な色を使用することは避けましょう。代わりに赤いボタンを使用して、危険なアクションを実行しようとしていることをユーザーに警告します。赤は容易にユーザーの目を引くため、警告を示す強い視覚的な合図となります。

青いボタンより赤い破壊的アクションのほうがユーザーに警戒心を持たせる
赤いボタンは、通常のコールトゥアクション(CTA)に使用すべきではありません。ユーザーはそれを警告と捉えてしまうからです。赤いボタンは破壊的アクションのためだけに使用しましょう。警告をあまり感じさせない寒色系のボタンは、通常のCTAに適しています。
赤いボタンは、ほとんどのユーザーに警告を伝えますが、中には深刻に捉えないユーザーもいます。視覚的な合図を追加することにより、すべてのユーザーに対して、その警告をさらに強いものにすることができます。これは特に、色の違いが見えにくい色覚異常や視覚障害のあるユーザーに有効です。

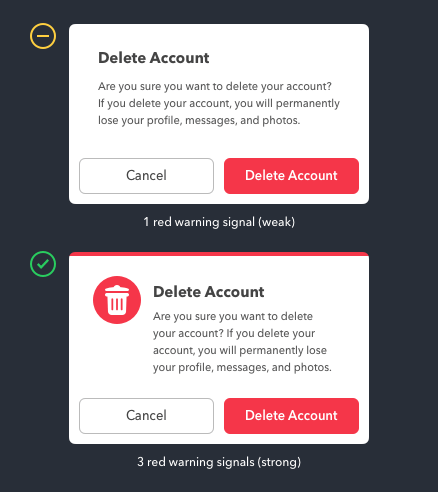
警告信号は多いほうがより強い警戒心を持たせる
警告信号をより強力にするために、確認画面に破壊的アクションを表すアイコンを表示しましょう。 たとえば、ユーザーが見慣れている削除のアイコンはごみ箱のアイコンです。このアイコンを目にしたとき、ユーザーは現在行っているアクションを削除と関連付けるのです。
画面上部に赤いストライプを追加することで、警告信号をもう少し強くすることができます。これでユーザーは確認画面を見たとき、深刻な状況で危険なアクションを実行しようとしていることを示唆する3つの赤い警告信号を認識します。 これによってユーザーは誤ったボタンを押さないようにするため、自身のアクションや状況にもっと注意深くなります。
ポイント:習慣的なタップを回避する
ユーザーがアプリを使用する頻度が高ければ高いほど、画面をタップする行為は多くなります。習慣的なタップは、考えることなく迅速にタスクを終えることを容易にします。しかし、それは意図せずに破壊的アクションのボタンをタップしてしまいやすくなるということでもあります。赤い警告信号は、不注意で誤ったタップをしてしまうユーザーの注意を呼び起こしてくれます。

赤色が警告や危険の意味をあらわすのは万国共通であり、同時に赤色は否定的な意味合いも持ちます。 よく見かける警告や危険のサインの多くは、この否定的な意味合いを伝えるために赤を使用しています。 デザインにおいては、赤いボタンはユーザーに危険や損失の恐れを連想させ、誤操作を防ぐことに役立ちます。 これは、人が生き残るために危険を回避しようとする本能を持ち合わせているからです。
ある研究では、赤い色のものは注意を引き、適合した運動反応を促すということがわかっています。 これは、破壊的アクションに対して赤いボタンが表示されたとき、ユーザーはより速く、より正確に反応するということを意味します。ユーザーがタスクに注意を向けるほど、効率よく処理できるのです。
簡潔なダイアログテキスト
赤い警告サインは破壊的なアクシデントを防ぐことができますが、注意すべきことはそれだけではありません。 ダイアログを簡潔な形式で書くことで、それが読み取りやすくなっているか確認することも必要です。

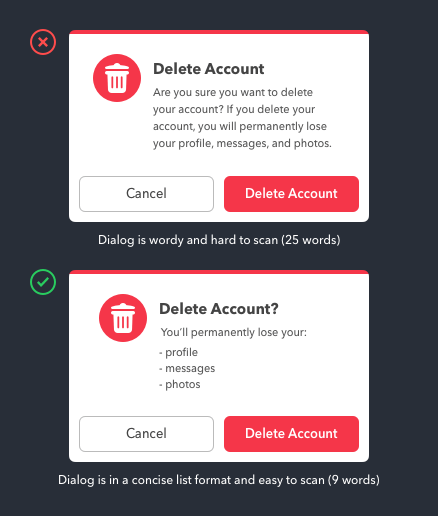
文章よりもリスト形式などのほうがより意味を瞬時に理解できる
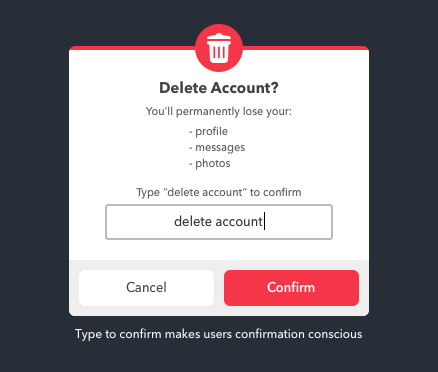
「本当に〇〇しますか?」とたずねる代わりに、ダイアログのタイトル部分の最後に疑問符を付けます。 たとえば、「アカウントを削除しますか?」というタイトルは、「本当にアカウントを削除してもよろしいですか?」という言葉を簡潔に表しています。
それだけでなく、確認後に何が起きるのかを長い文章で説明することは避けましょう。「アカウントを削除すると、自分のプロフィール、メッセージ、写真を永久に失うことになります」と通知する代わりに、失うものをリスト形式で項目分けして、すばやく読み取れるようにします。
この例では、単語数を25単語から9単語に減らしてダイアログを簡潔にしました。こうすることで、ダイアログがはるかに読みやすく、理解しやすくなるのです。
ポイント:行動結果をより理解しやすくする
確認ダイアログの目的は、破壊的アクションの結果を説明することです。 予期せぬ結果を避けるため、ユーザーはこれらの詳細を読んで理解する必要があります。しかし、冗長なダイアログではこれは難しいのです。
読むことには時間と労力がかかるため、ほとんどのユーザーは長いテキストはスキップします。 簡潔なテキストは見逃しを防ぎ、ユーザーにより速くタスクを処理させ、誤操作を減らし、さらにより多くの情報を記憶させることに役立ちます(参考)。 ダイアログが簡潔になると、ユーザーは自分の行動の結果を理解し、正しい判断をくだすことができるのです。
中央揃えのレイアウト
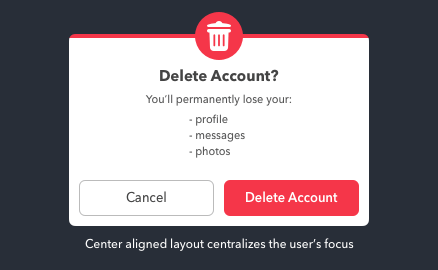
簡潔なテキストによって、ダイアログは読みやすくなります。さらにもっと言えば、レイアウトを中央揃えにすることで確認画面全体を読みやすくすることが可能になります。 中央揃えのレイアウトでは、ユーザーがアイコンとダイアログのテキストを一緒に読み取ることができるように、それらを同列で配置します。また、画面を左右対称にして、ダイアログに注意を向けさせるためにアイコンをより目立たせます。

中央寄せにすることでユーザーのフォーカスを得やすくなる
ポイント:目の負担を軽減する
文章が長くて左揃えのレイアウトを視線追跡ツールを使用して見てみると、注視する時間とサッカード運動(急速眼球運動)が長く見られます。簡潔で中央揃えのレイアウトでは、目の負担が軽く済みます。注視する時間や目のサッカード運動が短くなることにより、ユーザーはより迅速に画面を読み取り、十分な情報に基づいた決定をくだすことができるのです。
簡潔なダイアログと中央揃えのレイアウトにすることで視線運動の回数を減らすことができる
中央揃えのレイアウトでは、ユーザーは画面を一定の方向(上から下)で読み取ることが可能です。画面の端から端まで視線を動かす必要はなく、画面の中央に集中するだけで済むのです。左揃えのレイアウトでは、ユーザーは視線を2つの方向(左から右、右から左)に動かして画面の文字を読み取る必要があります。 より多くの目の動きが必要とされ、作業の速度を遅らせてしまうのです。
赤の警告サインの限定使用
破壊的アクションが確認画面に表示された際には、ユーザーの注意を最大限に引く必要があります。逆に、それが確認画面でない場合は、注意を向けさせないほうが良いのです。ユーザーに破壊的アクションを実行する意思がないにもかかわらず、そのボタンを押させてしまうからです。

赤いボタンは注意を引けますが、確認画面以外では必要以上に注目を集めてしまう恐れがあります。
確認画面以外の画面では、破壊的アクションに赤い警告信号を使用すべきではありません。たとえば、設定画面に「アカウントの削除」ボタンを表示させることができますが、不要な注意を引くCTAボタンのような見た目にすべきではありません。
破壊的アクションは、赤いテキストで表示された、独立したボタンにするのが良いでしょう。必要以上に赤を使用すると、ユーザーがその画面上の主要なCTAボタンと勘違いする可能性があります。
ポイント:アクシデントを防止する
ユーザーに確認画面がたくさん表示されるほど、誤ってボタンを押してしまう可能性も高くなります。他の画面で破壊的アクションのボタンを少なくすることにより、意図せず確認画面を表示する回数も減るのです。これはユーザーを危険から遠ざけるということでもあります。
また、破壊的アクションを他の画面の通常アクションから分離することでもユーザーを危険から守ることが可能です。これにより、ユーザーは破壊的アクションを通常のCTAボタンと間違えて押さずに済むのです。
完了メッセージと元に戻すボタンの表示
確認画面があってもなお、ダイアログを読み違えたり、間違ったボタンを押すことによって、アクシデントは起こるものです。確認画面のあと、ユーザーに操作が実行されたことを知らせるメッセージとともに、「元に戻す」ボタンを提供しましょう。

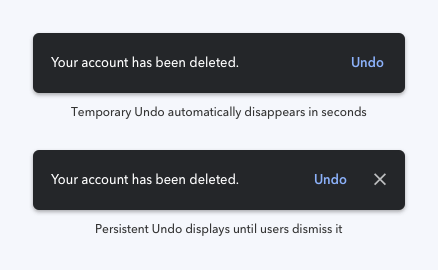
数秒で消える、一時的な「元に戻す」と、「閉じる」を押すまで固定されている「元に戻す」
「元に戻す」ボタンと完了メッセージを画面下部の通知バナーに配置します。 破壊的アクションの状況に応じて、「元に戻す」ボタンを一時的に表示したり、固定することもできます。
一時的な「元に戻す」は、ボタンを押した数秒後に自動的に消えます。「元に戻す」を固定する場合は、ユーザーが「閉じる」ボタンを押してバナーを閉じるまで表示されます。「元に戻す」を固定して実装することは、一時的な「元に戻す」よりも技術的に複雑であることに注意してください。
ポイント:アクシデントから復旧させる
破壊的アクションを元に戻すオプションは、ユーザーにデータ損失を防止させるため、アクシデントを復旧させることを可能にします。データの損失は企業や人々の生活に深刻な影響を及ぼします。確認画面の後に「元に戻す」ボタンを配置することは単にユーザーのデータを復旧させるだけでなく、ときには人々のライフワークも救うことができるのです。
入力による確認
「元に戻す」ボタンが有効なオプションではない場合は、テキストフィールドで破壊的アクションの内容を入力して確認を求めることができます。 確認のために入力を促すことで、破壊的アクションをより一層意識するようになります。 意図せず間違ったボタンを押してしまうことはありえますが、意図せずアクションを入力するということは、いくつかのステップを必要とするため、ありえないのです。

タイプして確認を促す方法はよりユーザーに事の重さを意識させることができる
この手法は、ユーザーが頻繁に使用する破壊的アクションに対しては効率的ではありません。 たとえば、投稿を削除することはソーシャルメディアアプリで一般的なアクションです。 確認のために毎回ユーザーに入力を要求することは非効率的です。ごくまれな破壊的アクションに対してのみ、この手法を使用しましょう。
ポイント:ユーザーに確認を意識させる
無意識のうちにボタンを押すほうが、単語を入力するよりもはるかに簡単です。 ユーザーが直接文字を入力するとき、彼らはその内容について考え、そして正しいキーを押す必要があります。ただ単にボタンを押すよりも、ミスの可能性が低くなると言えます。これは、ユーザーが誤ってボタンを押してしまうことを防ぐために自ら確認を意識することにつながるのです。
データ損失による打撃
ユーザーが確認画面に到達するたびに、彼らは失敗の危機にさらされているのです。 これを防ぐための対策を講じない限り、間違ったボタンを押すことによってデータを失うことになります。ユーザーがデータ損失による被害を被ることがないよう、これらの手法をアプリに適用してみてください。

